
Figma是一個非常流行的設計和協作工具,特別適用於設計師和團隊。它允許使用者創建、共享、評論和協作設計項目。以下是對Figma的一些關鍵特點和功能的概述:
雲端設計協作:Figma是基於雲端的,這意味著你可以隨時隨地訪問你的設計項目,並邀請團隊成員共同協作。即使多人跨地點工作,也能實現實時協作。
設計工具:Figma提供了一個強大的設計工具集,包括繪圖、矢量繪圖、圖層管理、文字工具等。你可以在其中創建網頁設計、應用程式界面、圖標等。
原型設計:你可以在Figma中創建互動原型,以模擬應用程式或網站的使用體驗。這有助於測試和驗證設計概念。
註釋和評論:Figma允許用戶在設計上添加註釋和評論,以便團隊成員之間進行討論和反饋。這有助於改進設計和溝通需求。
版本控制:Figma具有版本控制功能,你可以查看和恢復以前的設計版本,以防止意外更改或丟失設計。
插件生態系統:Figma有豐富的插件生態系統,可以擴展其功能,以滿足不同設計需求。這些插件可以提高效率並添加新的功能。
總之,Figma是一個極具靈活性和效率的設計工具,適用於各種設計項目和團隊協作情境。無論是獨立設計師還是跨功能團隊,Figma都提供了一個完整的設計解決方案。如果你需要更深入的指南或有特定的問題,請告訴我,我可以提供更具體的信息。
設計一個網站使用Figma是一個相對簡單的過程,但需要一些基本的步驟和設計技巧。以下是一個簡單的指南,以幫助你開始使用Figma設計網站:
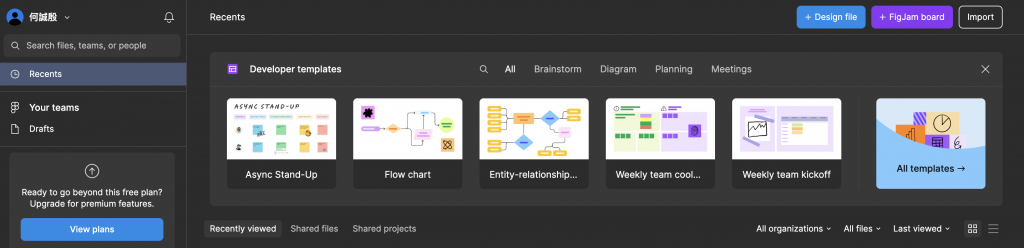
登錄Figma帳戶或註冊一個新帳戶。
點擊「Design File」來開始一個新的項目。
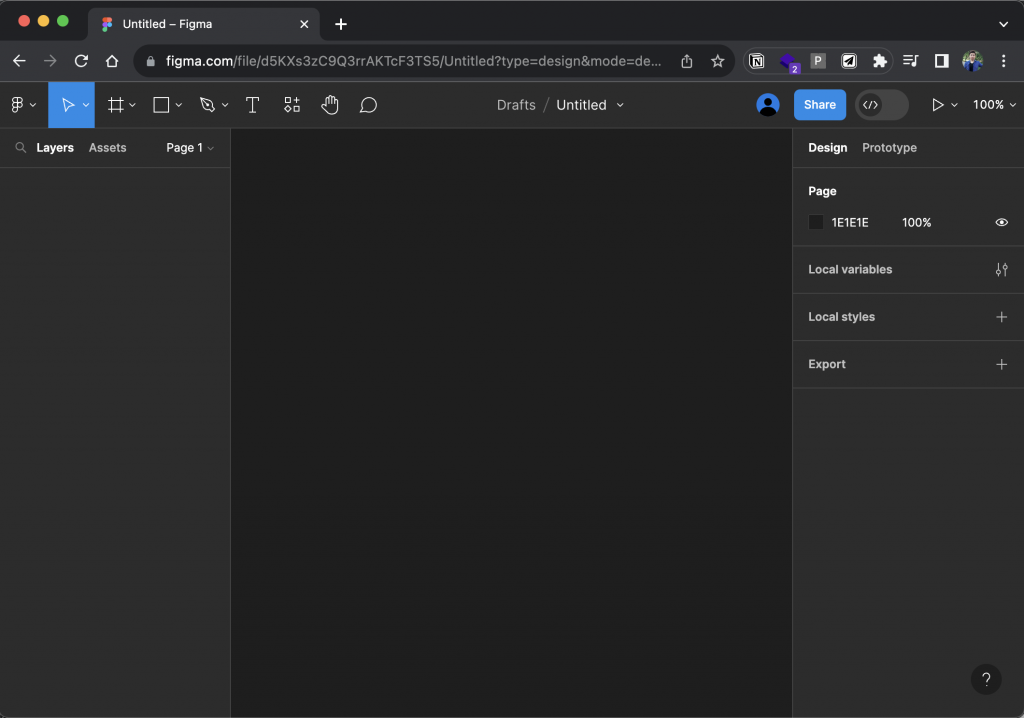
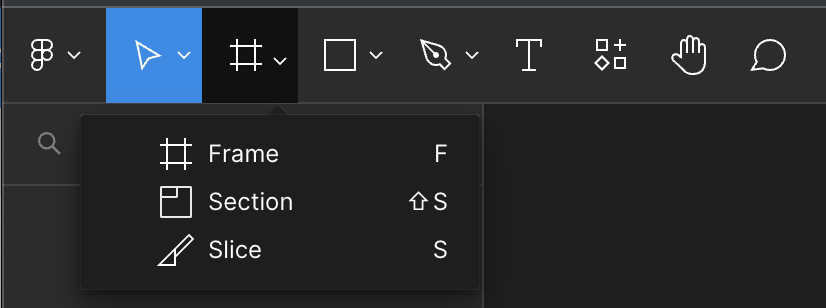
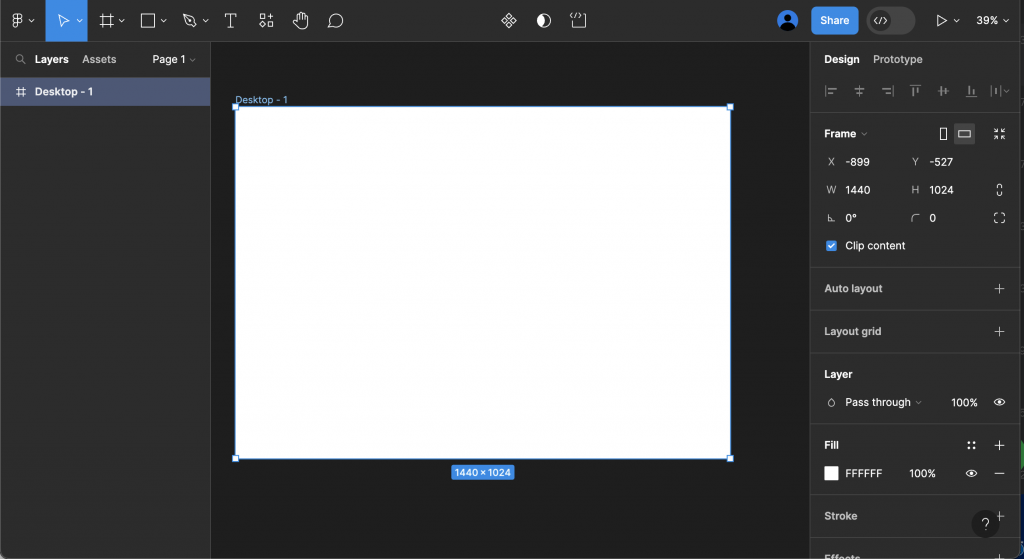
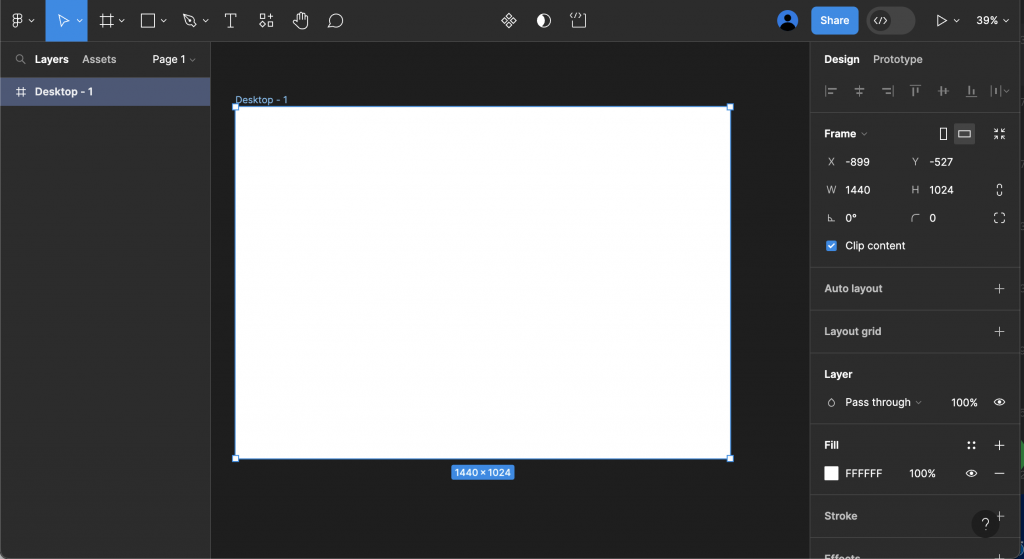
選擇適當的畫板尺寸,通常根據你設計的網站內容而定。常見的選項包括桌面、平板和移動設備畫板。這邊我們選擇「Frame」
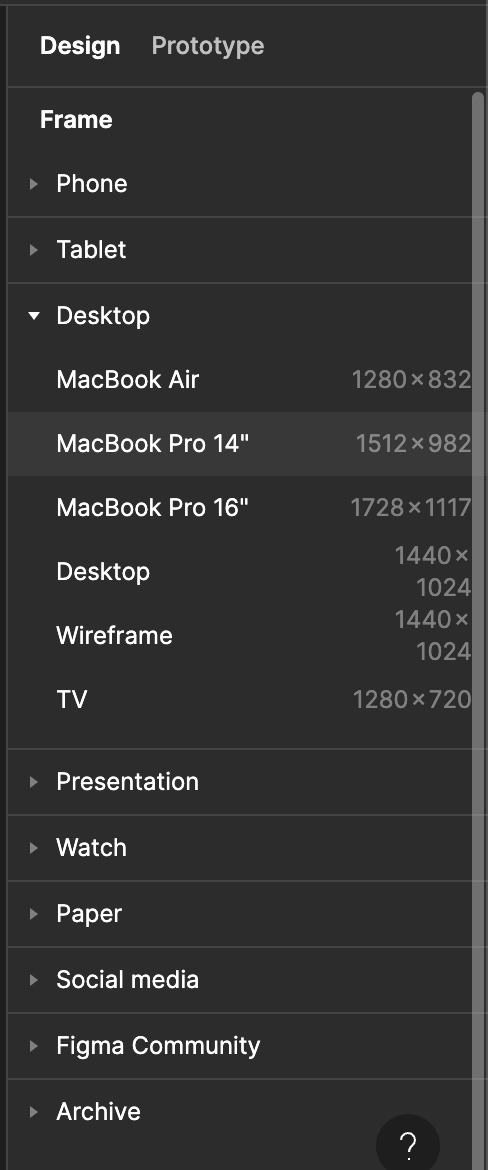
右邊可以選擇桌面的尺寸 Desktop 1440 x 1024
| 裝置 | 尺寸 |
|---|---|
| MacBook Air | 1280 x 832 |
| MacBook Pro 14" | 1512 x 980 |
| MacBook Pro 16" | 1728 x 1117 |
| Desktop | 1440 x 1024 |
| WireFrame | 1440 x 1024 |
| TW | 1280 x 720 |
 |

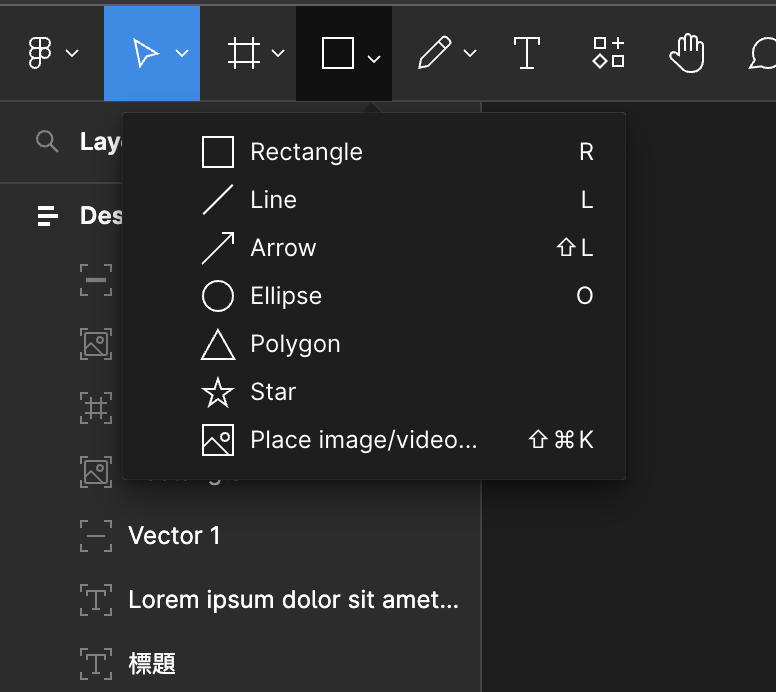
使用Figma的矩形工具、文字工具和形狀工具來創建網站的佈局。設計頂部導航欄、側邊欄、主要內容區域等。
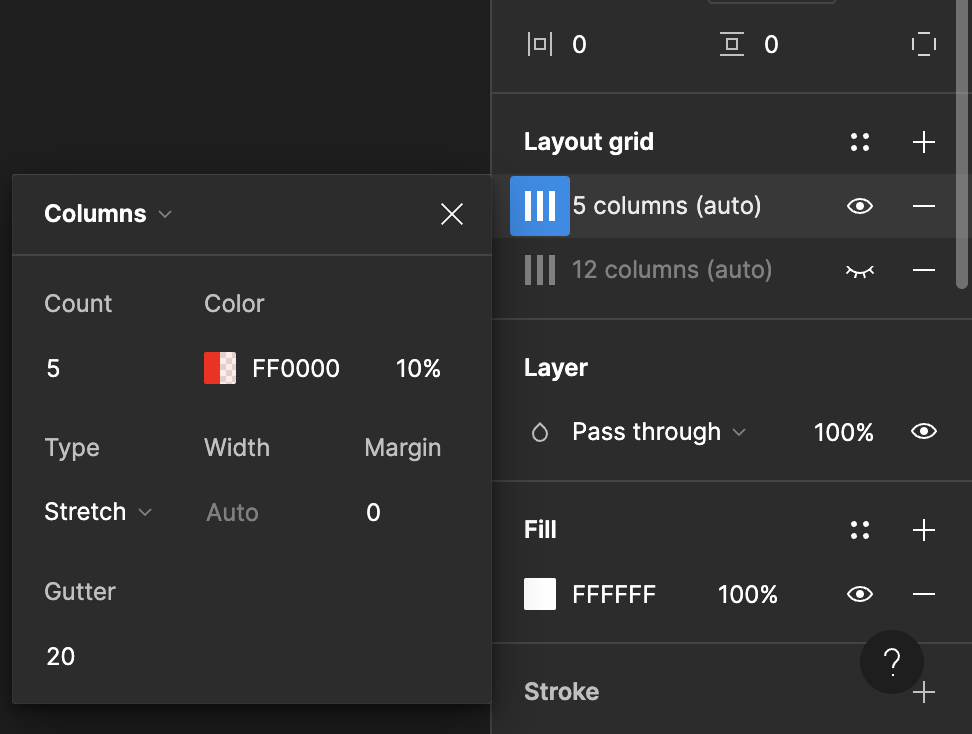
使用框架和網格系統來確保內容對齊和排列整齊。

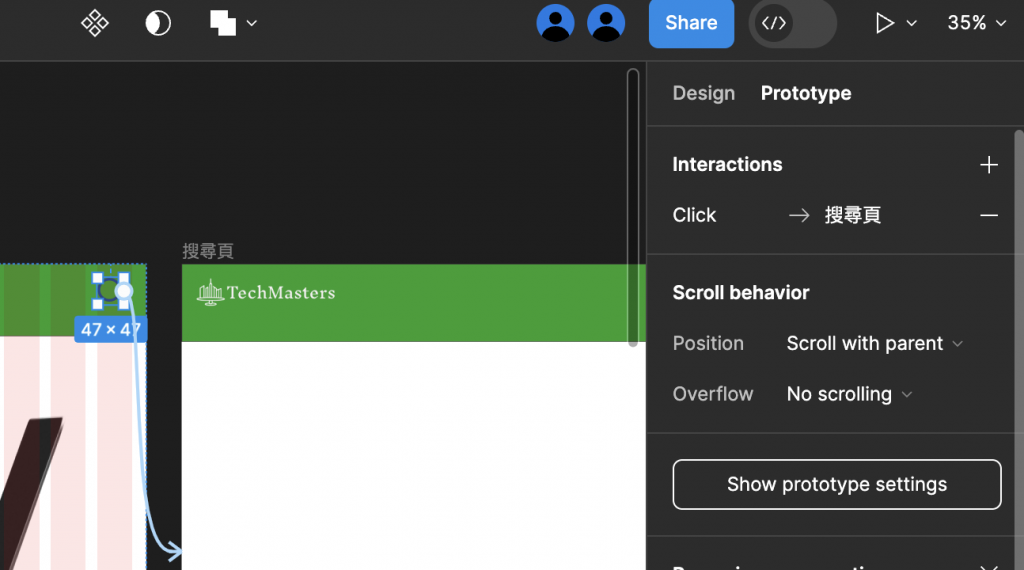
使用Figma的原型功能來添加互動性。你可以創建頁面之間的連結、按鈕的點擊效果等,以模擬用戶在網站上的操作。對這要設定動作的元件進行「Prototype」「Interactions」操作,就可以讓他點擊到元件時進行換頁或是其他動作
測試你的原型,確保所有互動都能正確運作。點取右上角的三角形按鈕,可以進入檢視模式,就可以測試看看剛剛的動作有沒有正確,讓客戶或同事知道原來這邊會怎麼動作
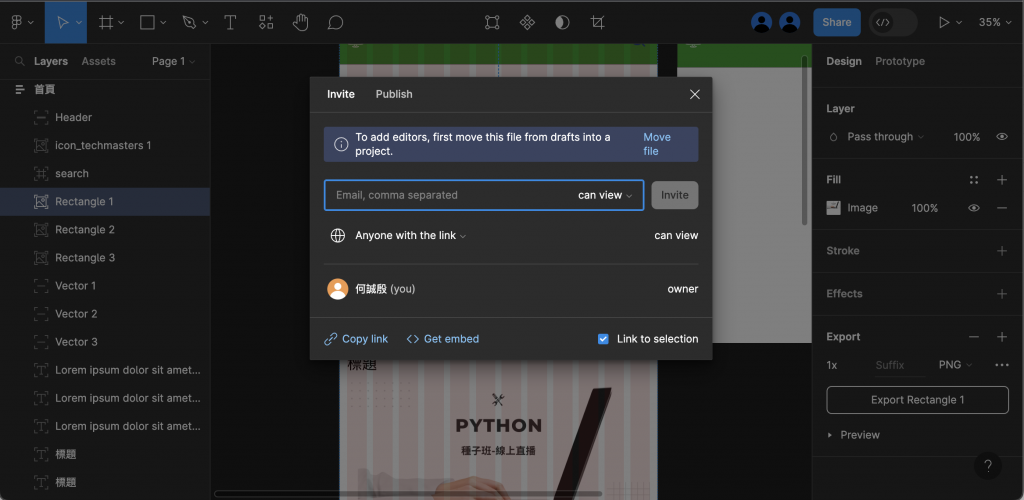
使用Figma的共享功能,將你的設計共享給團隊成員或客戶,以獲得反饋和討論。
启用評論功能,以便團隊成員能夠提供反饋和建議,並進行討論。

這是一個簡單的Figma設計網站的基本流程。請注意,Figma具有更多高級功能,如共享代碼和設計系統的建立,可以進一步優化你的設計流程。總之,使用Figma可以讓你方便地設計、共享和協作網站項目,並確保一致的設計品質。
就是它以黑馬之姿擄獲了全球設計師的心!超人氣 UI 設計工具 Figma 快速上手!
What's Figma?
Day01 在小小的花園裡挖呀挖呀挖,埋下一顆小小的種子,種出小小的花
Day02 在本機使用 MAMP 快速架設 WordPress 網站
Day03 來點 WordPress 基本功 - 檔案結構
Day04 WordPress 主題是怎麼回事 - Astra 主題介紹
Day05 WordPress 主題與外掛中文化怎麼做?
Day06 WordPress 網站主要頁面 - Starter Templates 讓你瞬間做出一個漂亮的網站
Day07 Astra主題 - 自訂外觀(1/2)
Day08 Astra主題 - 自訂外觀(2/2)
Day09 WordPress - 輕輕鬆鬆建立頁面
Day10 WordPress - 輕輕鬆鬆建立文章
Day11 網站設計工具 - Figma
Day12 分析網站架構與元素 - XMind
Day13 生成式AI王者 - ChatGPT 文案產生器
Day14 產圖神器 - Canva 快速產出一頁式網站與圖片
Day15 WooCommerce - 轉換你的網站為線上商店
Day16 Email 寄信服務 - Brevo(Sendinblue)
Day 18 Wordpress 一鍵變成線上學習系統 - Tutor LMS
Day19 生成式AI 簡報應用 - Gamma AI
Day20 跨平台螢幕錄製和直播軟體 - OBS
Day21 強大的影片編輯軟體 - 剪映
Day22 SEO基本觀念與工具 - Yoast SEO外掛介紹
Day23 WordPress 安全性、備份、速度和成長工具 - Jetpack
Day24 提升網站速度 - Autoptimize
Day25 如何進行網站分析? - 使用Google Analytics追蹤網站流量
Day 26 WordPress網站上使用Google Ads達到最大化盈利的方法解析
Day27 賺錢的第一步 - AdSense在WordPress中的整合與設置
Day28 GCP 部署 WordPress 主機
Day29 創建網站的最後一哩 - DNS 網域名稱設定
Day30 心得感想-工程師和網站經營者的不同思維
Facebook 粉絲頁 - TechMasters 工程師養成記
程式教育 - 工程師養成記
🎉Python金融分析與阿甘投資法:打造穩健投資策略🎉
透過本課程,學生不僅能掌握Python語法,還能學習到如何將其應用於實際金融領域中,提升自身的投資策略與技能。
報名官網:https://utrustcorp.com/product/python-investment-backtesting/
📊15小時打造專業銷售網站:從零到專業的旅程📈
課程旨在教授學生如何運用Wordpress搭建網站並進行線上數位品牌業務營銷。
本課程將提供學生全面的知識和實踐技能,以加強他們在線上市場中的競爭力。
報名官網:https://utrustcorp.com/product/start-wordpress/
